O QUE É O WEBCHAT?
É uma funcionalidade que permite a você incluir um chat ao seu site para que seus clientes mandem mensagem e ao fazer isso você receba o atendimento no MKTZAP.
O Web chat tem diversas funções além das tradicionais troca de mensagens, como:
- Integração com imagens;
- Chamada de atenção;
- Customização da aparência do chat.
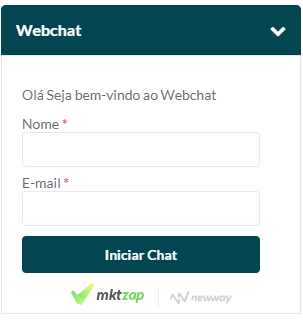
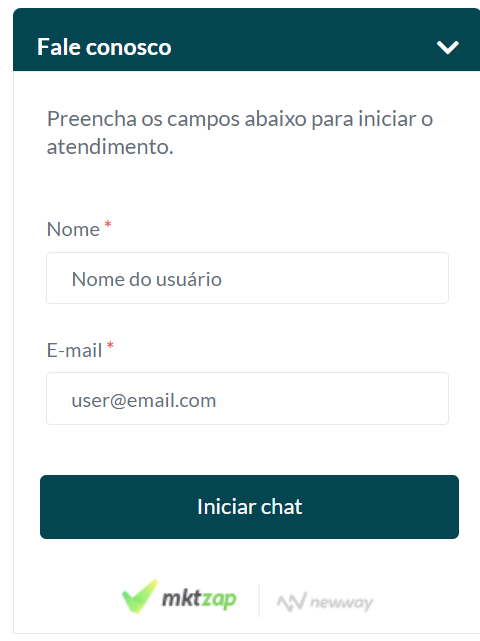
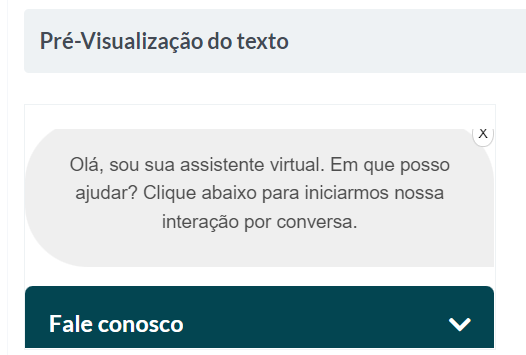
Veja abaixo uma imagem exemplo de como o webchat ficará em seu site:

COMO CONFIGURAR O WEBCHAT?
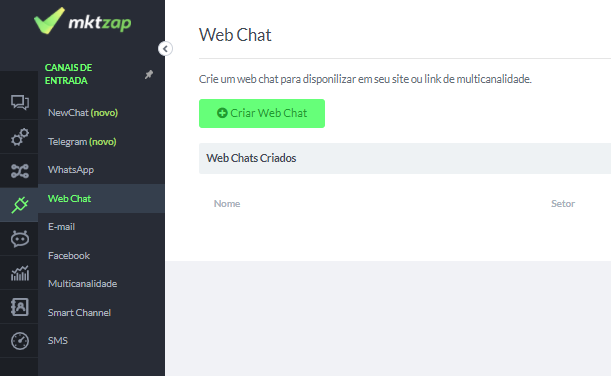
1 - Para configurar o mesmo você deve acessar o caminho:
CANAIS DE ENTRADA > WEBCHAT

2 - Para criar o mesmo você pode selecionar o botão "CRIAR WEB CHAT"

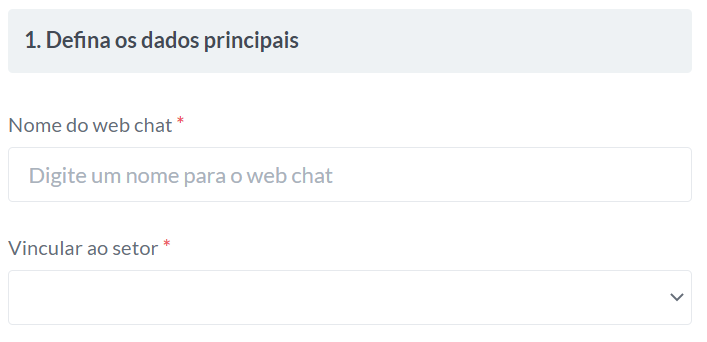
3- Após clicar nessa opção será exibida a tela de configuração.
Abaixo seguem algumas
-Nome do webchat: Nome dado ao webchat.
-Vincular ao setor responsável: Setor onde os atendimentos de web chat deverão ser vinculados inicialmente.

2. Defina o e-mail de saida para solicitação do histórico de conversa pelo cliente
Aqui você pode escolher se deseja enviar o histórico de conversa para o cliente via e-mail. Porém, para poder realizar esse envio de histórico para o cliente, é necessário ter um e-mail cadastrado na plataforma.

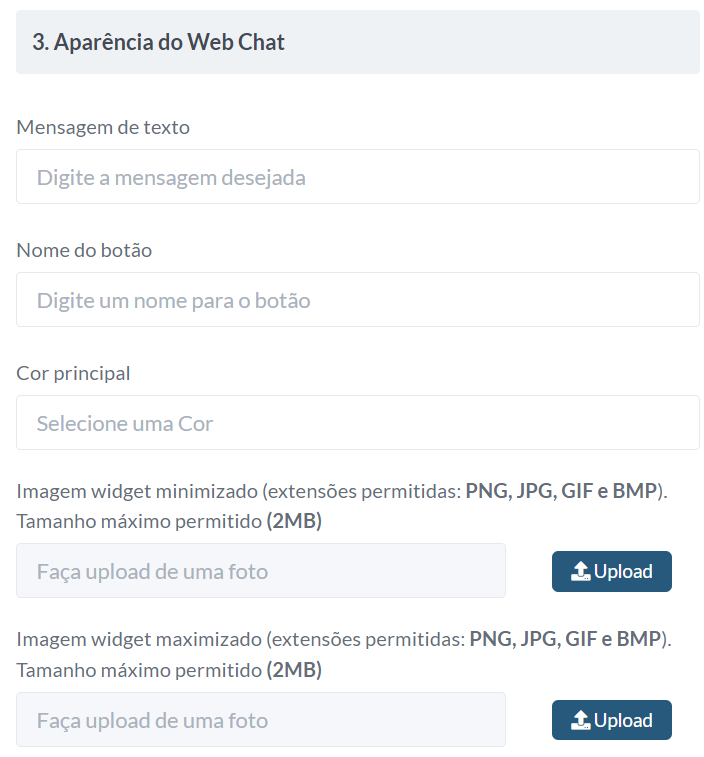
3. Aparência do Web Chat
Abaixo segue a forma que o e Webchat será exibido no site e cada uma das opções configuráveis.

- Mensagem de texto: Mensagem que irá aparecer na imagem acima, em cima da opção “Nome”.
- Nome do botão: Nome que irá aparecer no lugar do “Iniciar Chat”.
- Cor principal: Cor que o WebChat irá ficar (Irá mudar a cor do Botão e do Fale Conosco).
- Imagem widget minimizado: Imagem minimizada que será exibida na parte de cima do webchat, imagem de no máximo 2MB.
- Imagem widget maximizado: Imagem maximizada que será exibida na parte de cima do webchat,imagem de no máximo 2MB.

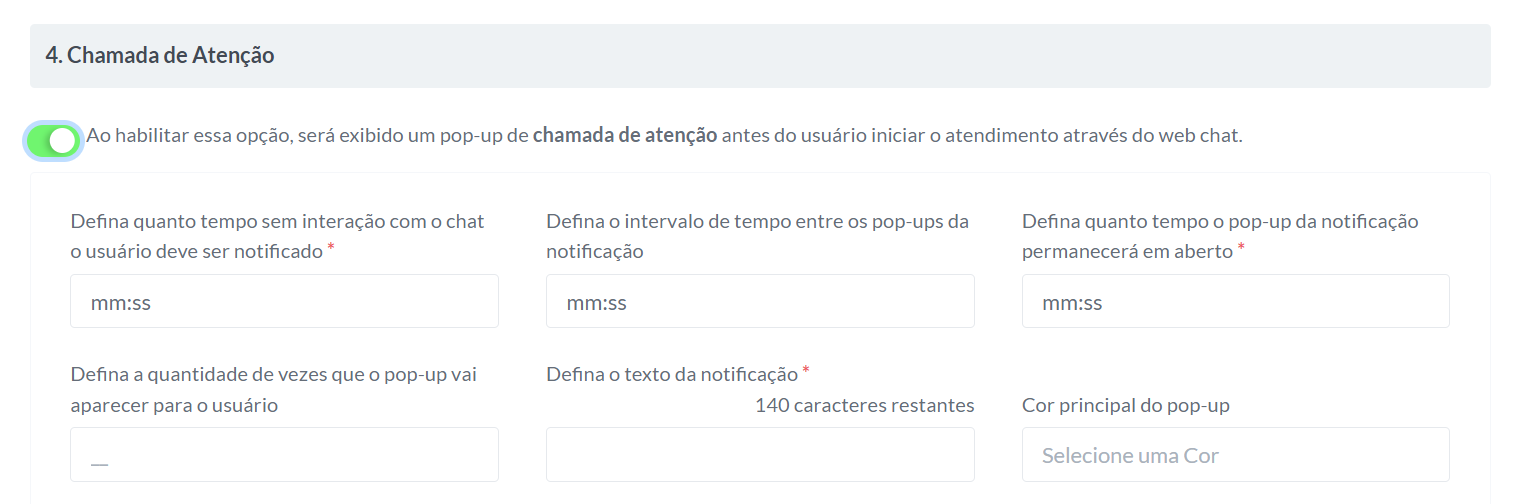
4. Chamada de Atenção
Essa é opção para chamar a atenção do cliente, avisando a ele de que no site existe um web chat.

Você pode escolher os tempos em que o balão de aviso vai aparecer, e quantas vezes ele irá aparecer, pode escolher a cor do balão, e a frase que será apresentada, com um limite de 140 caracteres.
Logo abaixo da opção 4, você pode visualizar como está ficando seu balão de chamada de atenção.

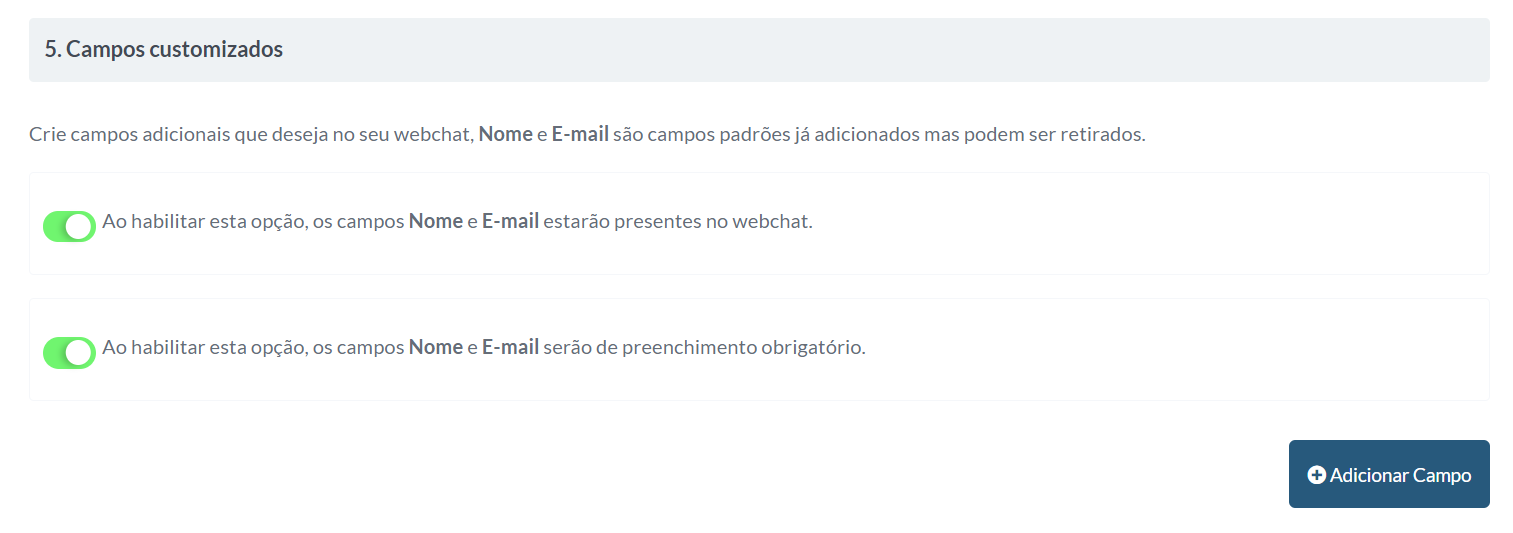
5. Campos customizados
Nessa opção você pode alterar os campos padrões que já vem no web chat, você pode retirar a obrigatoriedade dos campos serem preenchidos, e pode também retirar esses campos para colocar outros.

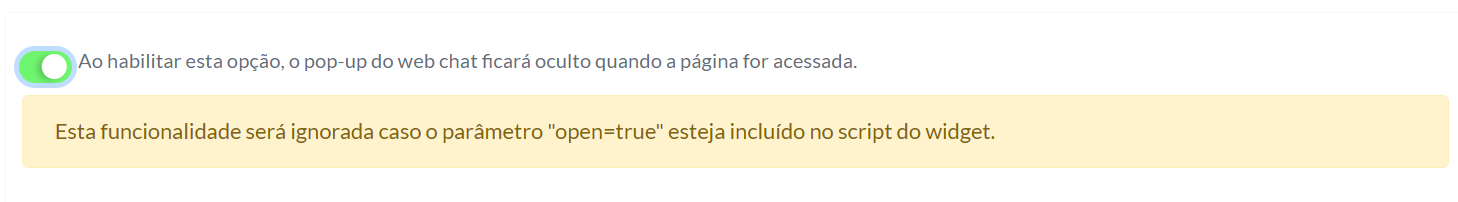
6. Comportamento do widget
Nessa opção você pode habilitar algumas configurações do Webchat em seu site.
A primeira opção quando habilitada faz com que o pop-up do Wbchat fique oculto quando a página for acessada.

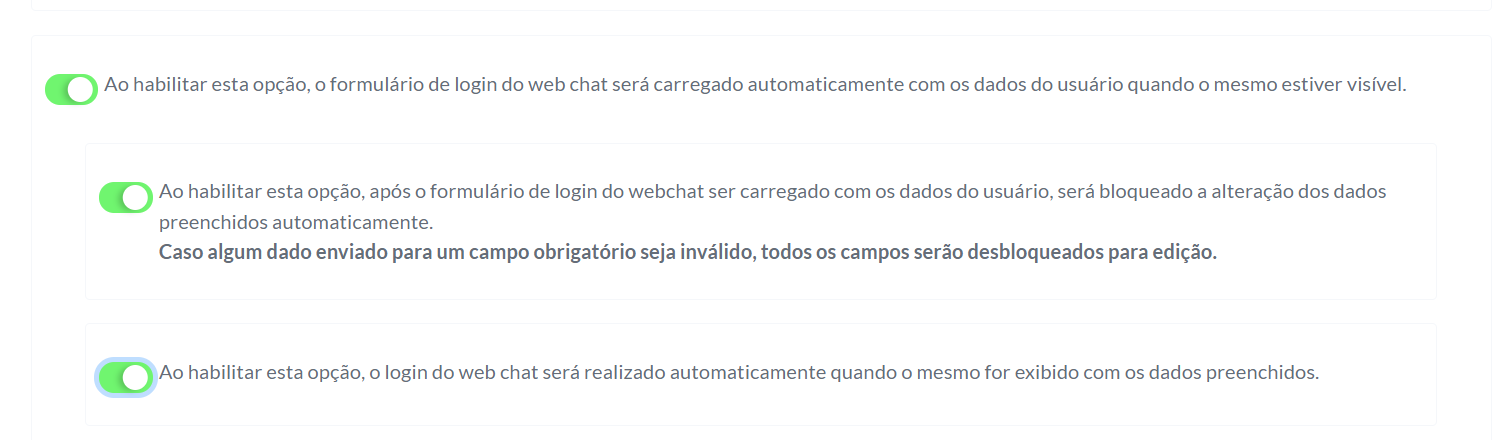
Ao habilitar esta opção, o formulário de login do web chat será carregado automaticamente com os dados do usuário quando o mesmo estiver visível. E ela liberará mais duas opções habilitáveis:
Caso algum dado enviado para um campo obrigatório seja inválido, todos os campos serão desbloqueados para edição.


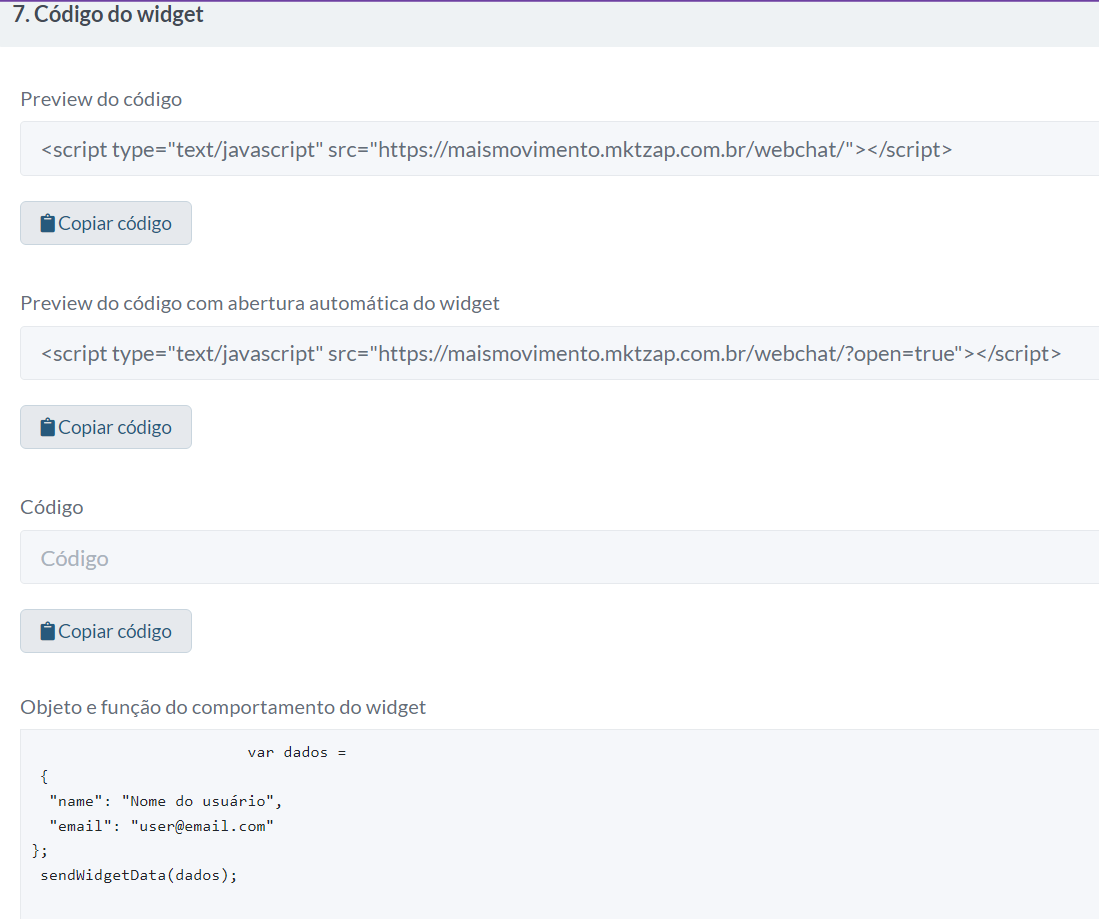
7. Código do widget
Essa opção gera um script com o conteúdo do Webchat, onde recomendamos que o script seja adicionado na última tag body, dentro do HTML do site com apoio de um programador ou responsável pela página.
E ele tem a opção de escolher se o chat ficará aberto desde o começo da navegação do cliente no site.
Ou se preferir, que o mesmo fique minimizado, apenas com uma parte dele a mostra, para dizer que existe um chat, e quando o cliente clicar, o webchat será maximizado.

Após preencher os campos e adicionar o cript na página o Webchat ja estará pronto para uso.